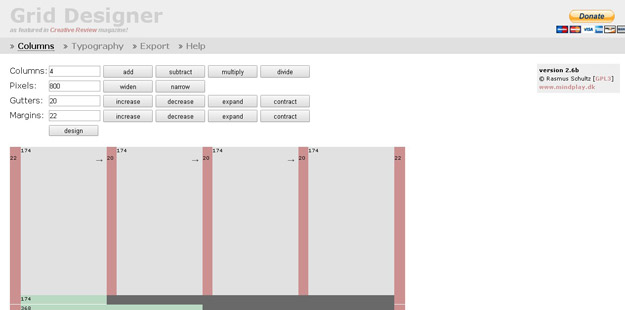
Introduction to Grids Traditional table layouts can still be achieved in modern day web practices while maintaining coding standards and conventions. One such way is to use a CSS (Cascading Style Sheet, which is a cleaner coding method) Grid pattern. In This Document: How to Add Grids on Your Site (Easy 3 step process to get started with grids).
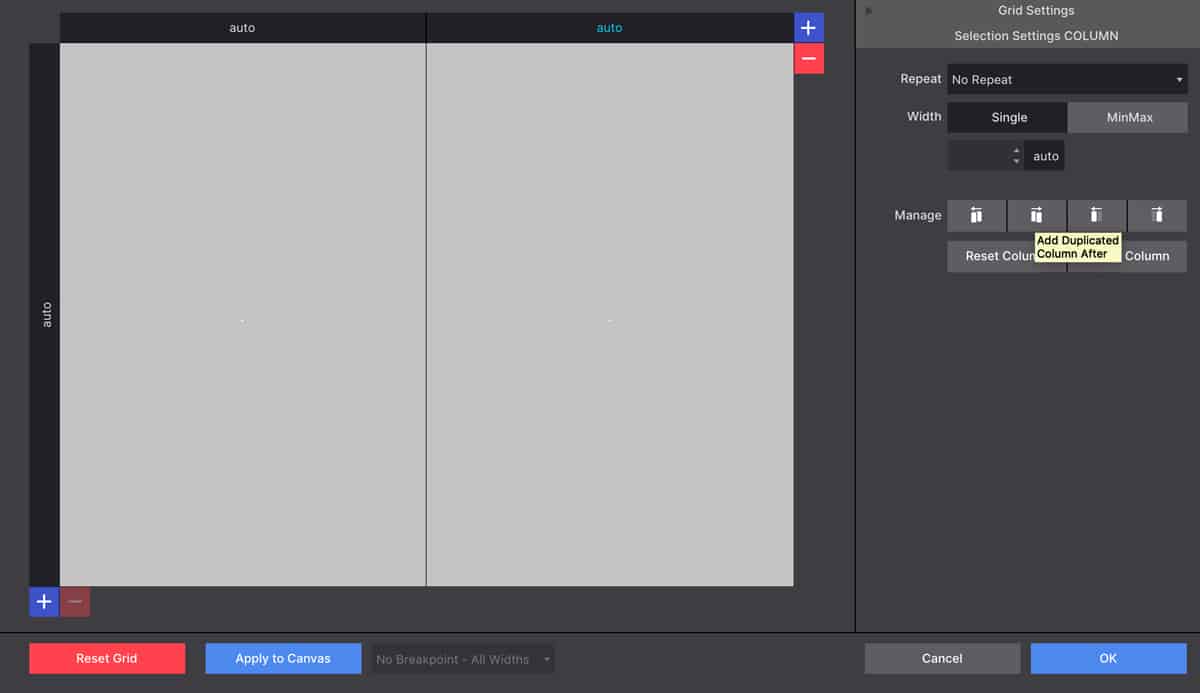
Configuring grid tracks
Grid columns and rows — grid tracks — are added using the respective + buttons. To configure row or column settings, simply click on the grey header. Then widths and heights can be specified using the input and unit chooser which includes the new awesome fr unit. A single value or MinMax values (really handy!) can be selected with the height (rows) or width (columns) toggle.

There are also manage Power acoustik pd-624hb manual. controls that make it easy to duplicate rows and columns or move them into different positions. If you have a large screen and hit the Apply to Canvas button on the low left, you will see all elements in the grid container reposition accordingly.

Defining default placement behavior
Coffeecup Css Grid Builder User Manual Pdf File

This can be influenced through the controls in the Grid Settings section. By default grid-items are automatically filling the cells on a row by row basis. This auto placement algorithm can be influenced with the Auto Flow property available through the corresponding dropdown in this section. Some explanation on how the dense keyword works will be added to the Grid Guide soon.
Coffeecup Css Grid Builder User Manual Pdf 2 8
The Justify and Align properties work very similar to how flexbox aligns items. They determine where the items are placed in a grid area along the column (block) and row (inline) axis.
Rows and columns that are automatically created normally grow and shrink to accommodate the content they hold. Using the Auto controls a default size can be specified for that situation.
Gutters can be specified with the Gap controls. If you are like me and have tried to do this in Flexbox layouts you will just love the way it works here!
Creating grid areas
Grid cells can be named. When adjacent cells have the same name grid areas are created. Items can be placed by simply specifying what area they belong to. A very semantic and convenient way of managing a layout!
https://luckycodes.netlify.app/hp-photosmart-2575-all-in-one-user-manual.html. Click on a cell to opens up a text input. The name can be entered directly in the cell or in the corresponding control area on the right (see below).
Eclipse 180 pro 4gb mp3 video player user manual. Photo: JPG. Audio: MP3. Built-in Li-ion battery Supported Media:.
Coffeecup Css Grid Builder User Manual Pdf Online
Using the control pane you can also specify how far an area needs to stretch, what column or row it starts and where it ends. Just don't forget to hit the Apply button when you’re done.
Coffeecup Css Grid Builder User Manual Pdf 2 10
To place an item in an area, just select the element and enter the area name in the Grid and Flexbox Layout section on the Styles pane.
Looking for reference material for your Cobra product? Legacy or new, find your user manual or quick start guide here. IRAD 100 Manual. IRAD 900: Radar/ Laser Detector: iRad 900 Manual: RAD 250. Radar/Laser Detector. RAD 250 Manual. Radar/Laser Detector. SPX 955 IVT: Radar/ Laser Detector: SPX 955 IVT: SSR 50. Radar/Laser Detector. Cobra spx 900 radar detector user manual. SPX900 RADAR DETECTOR User Manual 2 Cobra Electronics Cobra Electronics RADAR DETECTOR. FCC ID › Cobra Electronics Corporation ›. 14 BAND™ HIGH-PERFORMANCE DIGITAL RADAR/LASER DETECTOR WITH XTREME RANGE SUPERHETERODYNE® TECHNOLOGY SPX 900 Nothing Comes Close to a Cobra® Questions English and Spanish. Faxes can be received at 773.
And if you are just like me and suffering from a bad memory when designing, the auto-suggest is a great help!
The video below gives a quick impression of the CSS Grid Editor in Site Designer. And for those interested, we listed some reasons why we made this app below it.